Descripción
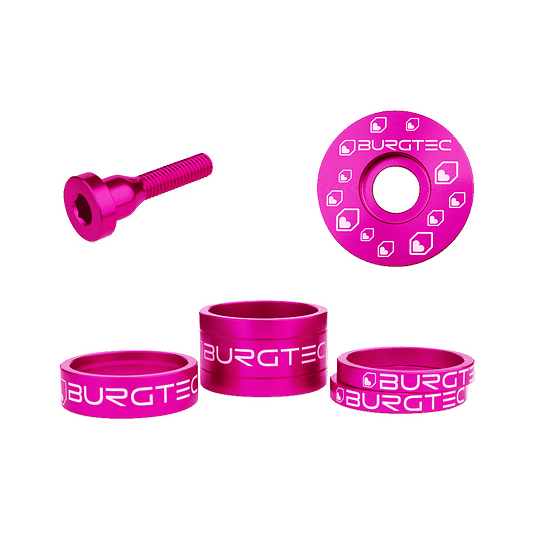
Cuando tienes que terminar bien tu bicicleta…
¡La tapa, el perno y los espaciadores Burgtec son el kit de acabado perfecto!
El kit consiste en :
4x espaciadores de espiga 1 1/8
1x tapa tee
1x perno tapa tee
Se vende el kit junto por color.
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon {
width: 70px;
height: 70px;
line-height: 70px;
font-size: 32px;
border-radius: 50px;
margin: 0px 0px 10px 0px;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon .icon-inner {
min-width: 70px;
min-height: 70px;
border-radius: 50px;
}
@media all and (-ms-high-contrast: none) {
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon .icon-inner {
height: 70px;
}
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon .dt-hover-icon {
line-height: 70px;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon:before,
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon:after,
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon .icon-inner:before,
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon .icon-inner:after {
min-width: 100%;
min-height: 100%;
padding: inherit;
border-radius: inherit;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-on:before {
border-width: 2px;
border-style: solid;
}
.dt-icon-border-dashed.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-on:before {
border-style: dashed;
}
.dt-icon-border-dotted.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-on:before {
border-style: dotted;
}
.dt-icon-border-double.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-on:before {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-dashed.dt-icon-border-on:before {
border-style: dashed;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-dotted.dt-icon-border-on:before {
border-style: dotted;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-double.dt-icon-border-on:before {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-border-on:after {
border-width: 2px;
border-style: solid;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-dashed.dt-icon-hover-border-on:after {
border-style: dashed;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-dotted.dt-icon-hover-border-on:after {
border-style: dotted;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-border-double.dt-icon-hover-border-on:after {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-on:hover {
font-size: 32px;
}
#page .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-on:hover .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-on:hover .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-on:hover .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-on:hover .soc-icon {
color: #fff;
background: none;
}
#page .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-on:not(:hover) .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-on:not(:hover) .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-on:not(:hover) .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-on:not(:hover) .soc-icon,
#page .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-off .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-off .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-off .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .text-icon.dt-icon-hover-off .soc-icon {
color: #ffffff;
background: none;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff.layout-1 {
grid-template-columns: 70px minmax(0,1fr);
grid-column-gap: 0px;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff.layout-2 {
grid-template-columns: minmax(0,1fr) 70px;
grid-column-gap: 0px;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff.layout-2 .text-icon {
margin-left: 0;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff.layout-3 {
grid-template-columns: 70px minmax(0,1fr);
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff.layout-3 .dt-text-title {
margin-left: 0px;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .dt-text-title,
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .dt-text-title a {
font-size: 24px;
font-weight: bold;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .dt-text-title {
margin-bottom: 10px;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .dt-text-desc {
margin-bottom: 10px;
font-size: 20px;
}
.icon-with-text-shortcode.icon-text-id-7fd812e4de7a992e1cf8017b688620ff .default-btn-shortcode * {
vertical-align: middle;
}
Envío en 24 hrs
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon {
width: 70px;
height: 70px;
line-height: 70px;
font-size: 32px;
border-radius: 50px;
margin: 0px 0px 10px 0px;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon .icon-inner {
min-width: 70px;
min-height: 70px;
border-radius: 50px;
}
@media all and (-ms-high-contrast: none) {
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon .icon-inner {
height: 70px;
}
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon .dt-hover-icon {
line-height: 70px;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon:before,
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon:after,
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon .icon-inner:before,
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon .icon-inner:after {
min-width: 100%;
min-height: 100%;
padding: inherit;
border-radius: inherit;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-on:before {
border-width: 2px;
border-style: solid;
}
.dt-icon-border-dashed.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-on:before {
border-style: dashed;
}
.dt-icon-border-dotted.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-on:before {
border-style: dotted;
}
.dt-icon-border-double.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-on:before {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-dashed.dt-icon-border-on:before {
border-style: dashed;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-dotted.dt-icon-border-on:before {
border-style: dotted;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-double.dt-icon-border-on:before {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-border-on:after {
border-width: 2px;
border-style: solid;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-dashed.dt-icon-hover-border-on:after {
border-style: dashed;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-dotted.dt-icon-hover-border-on:after {
border-style: dotted;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-border-double.dt-icon-hover-border-on:after {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-on:hover {
font-size: 32px;
}
#page .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-on:hover .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-on:hover .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-on:hover .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-on:hover .soc-icon {
color: #fff;
background: none;
}
#page .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-on:not(:hover) .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-on:not(:hover) .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-on:not(:hover) .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-on:not(:hover) .soc-icon,
#page .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-off .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-off .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-off .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .text-icon.dt-icon-hover-off .soc-icon {
color: #ffffff;
background: none;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178.layout-1 {
grid-template-columns: 70px minmax(0,1fr);
grid-column-gap: 0px;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178.layout-2 {
grid-template-columns: minmax(0,1fr) 70px;
grid-column-gap: 0px;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178.layout-2 .text-icon {
margin-left: 0;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178.layout-3 {
grid-template-columns: 70px minmax(0,1fr);
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178.layout-3 .dt-text-title {
margin-left: 0px;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .dt-text-title,
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .dt-text-title a {
font-size: 24px;
font-weight: bold;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .dt-text-title {
margin-bottom: 10px;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .dt-text-desc {
margin-bottom: 10px;
font-size: 20px;
}
.icon-with-text-shortcode.icon-text-id-94145e525d099e7296189e0049567178 .default-btn-shortcode * {
vertical-align: middle;
}
Retiro gratis en tienda
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon {
width: 70px;
height: 70px;
line-height: 70px;
font-size: 32px;
border-radius: 50px;
margin: 0px 0px 10px 0px;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon .icon-inner {
min-width: 70px;
min-height: 70px;
border-radius: 50px;
}
@media all and (-ms-high-contrast: none) {
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon .icon-inner {
height: 70px;
}
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon .dt-hover-icon {
line-height: 70px;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon:before,
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon:after,
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon .icon-inner:before,
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon .icon-inner:after {
min-width: 100%;
min-height: 100%;
padding: inherit;
border-radius: inherit;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-on:before {
border-width: 2px;
border-style: solid;
}
.dt-icon-border-dashed.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-on:before {
border-style: dashed;
}
.dt-icon-border-dotted.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-on:before {
border-style: dotted;
}
.dt-icon-border-double.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-on:before {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-dashed.dt-icon-border-on:before {
border-style: dashed;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-dotted.dt-icon-border-on:before {
border-style: dotted;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-double.dt-icon-border-on:before {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-border-on:after {
border-width: 2px;
border-style: solid;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-dashed.dt-icon-hover-border-on:after {
border-style: dashed;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-dotted.dt-icon-hover-border-on:after {
border-style: dotted;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-border-double.dt-icon-hover-border-on:after {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-on:hover {
font-size: 32px;
}
#page .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-on:hover .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-on:hover .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-on:hover .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-on:hover .soc-icon {
color: #fff;
background: none;
}
#page .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-on:not(:hover) .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-on:not(:hover) .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-on:not(:hover) .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-on:not(:hover) .soc-icon,
#page .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-off .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-off .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-off .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .text-icon.dt-icon-hover-off .soc-icon {
color: #ffffff;
background: none;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a.layout-1 {
grid-template-columns: 70px minmax(0,1fr);
grid-column-gap: 0px;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a.layout-2 {
grid-template-columns: minmax(0,1fr) 70px;
grid-column-gap: 0px;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a.layout-2 .text-icon {
margin-left: 0;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a.layout-3 {
grid-template-columns: 70px minmax(0,1fr);
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a.layout-3 .dt-text-title {
margin-left: 0px;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .dt-text-title,
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .dt-text-title a {
font-size: 24px;
font-weight: bold;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .dt-text-title {
margin-bottom: 10px;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .dt-text-desc {
margin-bottom: 10px;
font-size: 20px;
}
.icon-with-text-shortcode.icon-text-id-d1aae06bc0df3190356431f1e97c039a .default-btn-shortcode * {
vertical-align: middle;
}
Pago seguro
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon {
width: 70px;
height: 70px;
line-height: 70px;
font-size: 32px;
border-radius: 50px;
margin: 0px 0px 10px 0px;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon .icon-inner {
min-width: 70px;
min-height: 70px;
border-radius: 50px;
}
@media all and (-ms-high-contrast: none) {
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon .icon-inner {
height: 70px;
}
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon .dt-hover-icon {
line-height: 70px;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon:before,
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon:after,
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon .icon-inner:before,
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon .icon-inner:after {
min-width: 100%;
min-height: 100%;
padding: inherit;
border-radius: inherit;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-on:before {
border-width: 2px;
border-style: solid;
}
.dt-icon-border-dashed.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-on:before {
border-style: dashed;
}
.dt-icon-border-dotted.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-on:before {
border-style: dotted;
}
.dt-icon-border-double.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-on:before {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-dashed.dt-icon-border-on:before {
border-style: dashed;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-dotted.dt-icon-border-on:before {
border-style: dotted;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-double.dt-icon-border-on:before {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-border-on:after {
border-width: 2px;
border-style: solid;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-dashed.dt-icon-hover-border-on:after {
border-style: dashed;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-dotted.dt-icon-hover-border-on:after {
border-style: dotted;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-border-double.dt-icon-hover-border-on:after {
border-style: double;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-on:hover {
font-size: 32px;
}
#page .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-on:hover .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-on:hover .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-on:hover .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-on:hover .soc-icon {
color: #fff;
background: none;
}
#page .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-on:not(:hover) .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-on:not(:hover) .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-on:not(:hover) .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-on:not(:hover) .soc-icon,
#page .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-off .soc-font-icon,
#phantom .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-off .soc-font-icon,
#page .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-off .soc-icon,
#phantom .icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .text-icon.dt-icon-hover-off .soc-icon {
color: #ffffff;
background: none;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f.layout-1 {
grid-template-columns: 70px minmax(0,1fr);
grid-column-gap: 0px;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f.layout-2 {
grid-template-columns: minmax(0,1fr) 70px;
grid-column-gap: 0px;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f.layout-2 .text-icon {
margin-left: 0;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f.layout-3 {
grid-template-columns: 70px minmax(0,1fr);
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f.layout-3 .dt-text-title {
margin-left: 0px;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .dt-text-title,
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .dt-text-title a {
font-size: 24px;
font-weight: bold;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .dt-text-title {
margin-bottom: 10px;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .dt-text-desc {
margin-bottom: 10px;
font-size: 20px;
}
.icon-with-text-shortcode.icon-text-id-6f86d754cfa06c8e422760680502467f .default-btn-shortcode * {
vertical-align: middle;
}